セットアップ - Firestore
🕺 Skeet とは? 💃
⚡️ Do more, manage less ⚡️
アプリの開発・運用コストを下げ、もっと多くのプランを実現させましょう。
Skeet はオープンソースのフルスタックアプリ開発ソリューションです。 すぐにアプリのロジックからスタートでき、インフラに関する心配は無用です。
Skeet Framework は SQL と NoSQL を組み合わせてアプリを構築できます。
ここでは、Firestore を使ったアプリを作成していきます。
📱 Demo App made by Skeet: https://skeeter.dev/

🧪 依存パッケージ 🧪
- TypeScript 5.0.4 以上
- Node.js 18.17.1 以上
- Yarn 1.22.19 以上
- Google Cloud SDK 430.0.0 以上
- Firebase CLI 12.0.1 以上
- GitHub CLI 2.29.0 以上
- Java
※ Skeet において Java を書くことはありませんが、開発時の Firebase エミュレーターの実行やモバイルアプリを動かすために必要です
📗 使い方 📗
① パッケージのインストール
Skeet CLI は Skeet フレームワークを効率的に利用するためのコマンドラインツールです。以下のコマンドでインストールできます。 すでに npm がインストールされている場合は、以下のコマンドでインストールできます。
$ npm i -g @skeet-framework/cli $ npm install -g firebase-tools
npm がインストールされていない場合は、以下のコマンドでインストールできます。 (このコマンドは、nodenv, node, npm, @skeet-framework/cli をインストールし .profile/.zshrc を編集します。)
$ sh -c "$(curl -sSfL https://storage.googleapis.com/skeet-assets/resources/v1.0.2-install)" $ npm install -g firebase-tools
② Skeet アプリの作成
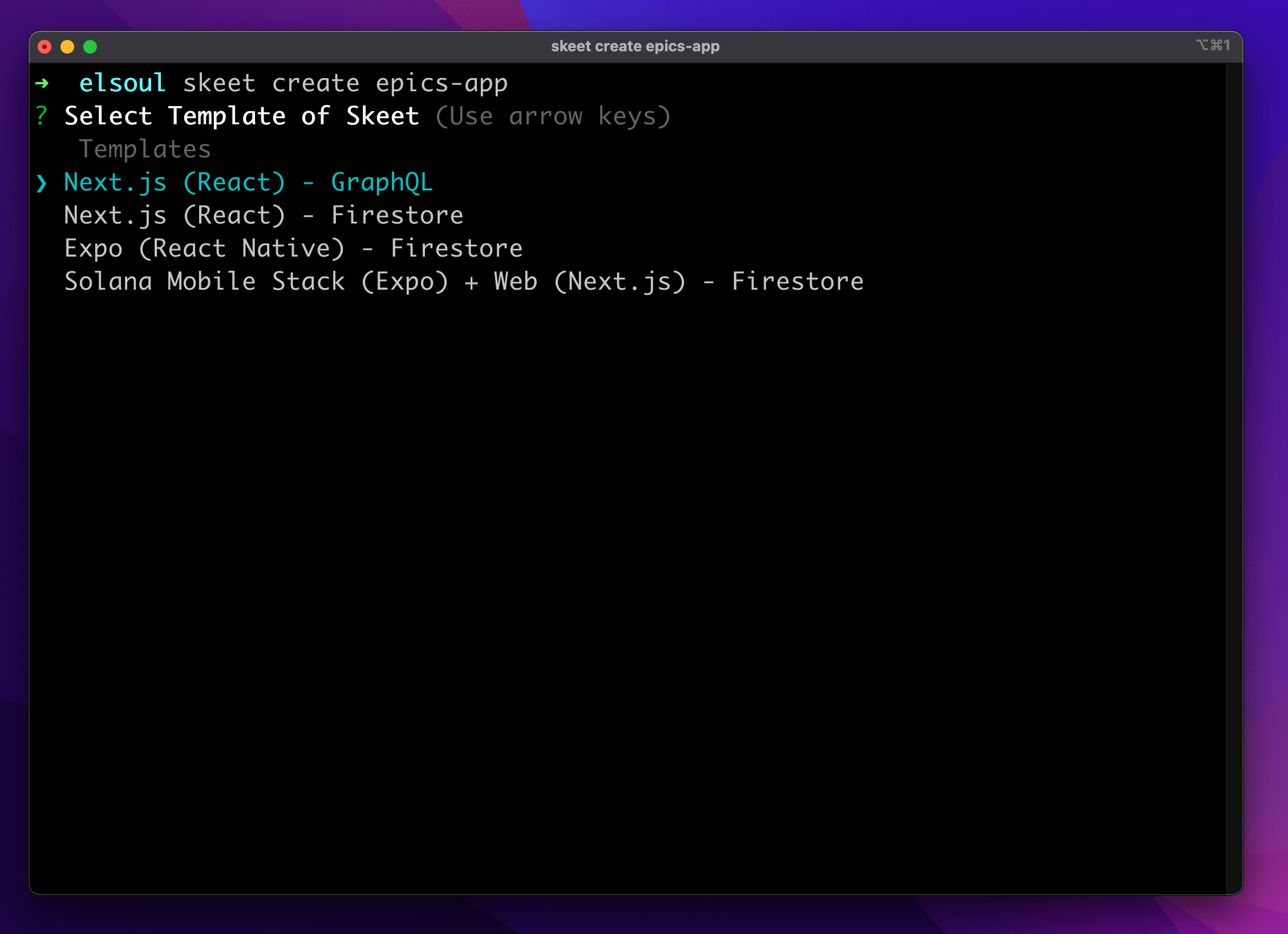
$ skeet create <appName>

フロントエンドのテンプレートを選択できます。
※ 本チュートリアルでは Expo 版を利用していますが、Next.js 版を利用しても同じ手順で利用可能です。
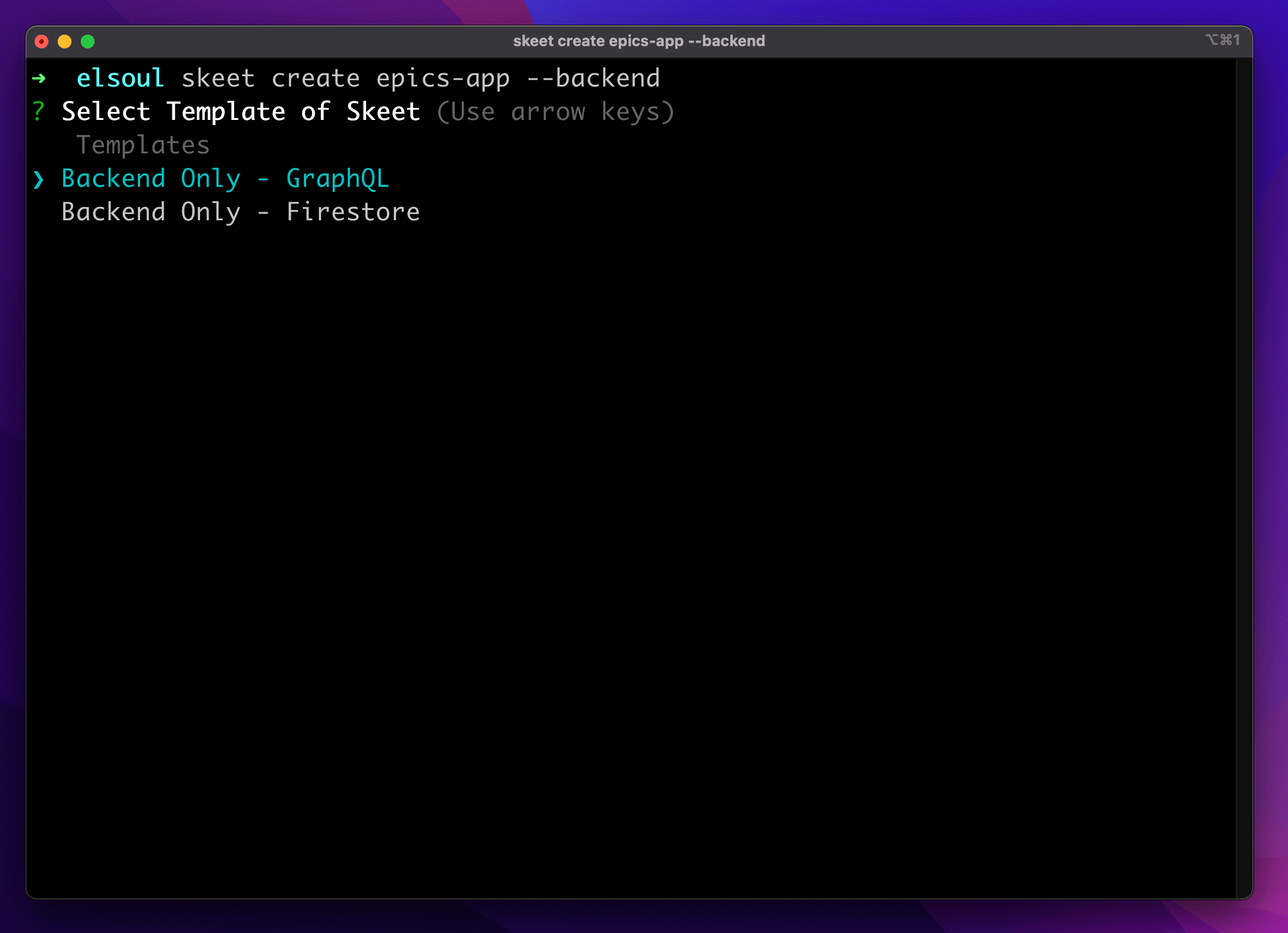
また、オプションをつけることで、バックエンドのみのテンプレートを選択できます。
$ skeet create <appName> --backend

③ ローカルで起動
$ cd <appName> $ skeet s
Skeet App フロントエンドと Firebase エミュレーターが起動します。
📲 Frontend(Next.js) - http://localhost:4200/
📲 Frontend(Expo) - http://localhost:19006/
💻 Firebase Emulator - http://localhost:4000/
** ⚠️ Skeet App を完全に使用するには、アクティベート Skeet ChatApp ステップを完了する必要があります ⚠️ **
🤖 アクティベート Skeet ChatApp 🤖
① Googel Cloud Project の作成
Create Google Cloud Project
② Firebase Project の追加
Add Firebase Project
③ Firebase ビルドの有効化
以下の3つの Firebase ビルドを有効化してください。
- Firebase 認証
-
Firebase Authentication の有効化

-
Email/Password ログインの有効化

- Firebase Firestore
-
Firestore の有効化

-
環境を選択

-
リージョンを選択

- Firebase Storage
-
Firebase Storage の有効化

-
環境を選択

-
リージョンを選択

④ Skeet init コマンドの実行
skeet init コマンドに --login オプションを付けて実行し、 プロジェクト ID と リージョンを選択してください。 そして、表示された URL にアクセスし、Firebase アカウントへログインします。
// Please login to Google Cloud if you have not $ gcloud auth login $ skeet init --login ? What's your GCP Project ID skeet-demo ? Select Regions to deploy europe-west1 europe-west2 europe-west3 ❯ europe-west6 northamerica-northeast1 southamerica-east1 us-central1 Visit this URL on this device to log in: https://accounts.google.com/o/oauth2/auth?project... Waiting for authentication...
⑤ 環境変数の設定方法
- Firebase Blaze プランへのアップグレード
Skeet Framework では環境変数を Cloud Secret Manager 使って API キーなどの機密情報を管理します。
このコマンドを利用するには、Firebase Blaze 以上のプランが必要です。

Firebase コンソールの左下のメニューから、アップグレード を選択します。
- Skeet Framework のクラウド使用料について
Skeet Framework は Firebase Blaze プラン以上のプランが必要ですが、 通常、開発環境への使用料は以下の無料枠内で収まります。
Google Cloud の無料枠には 2 つの部分があります
- 90 日間の無料トライアル。Google Cloud サービスで使用できる 300 ドルのクレジットが付いています。
- Always Free は、多くの一般的な Google Cloud リソースへの制限付きアクセスを無料で提供します。
⚠️ また、想定外の請求を回避するために、予算のアラートなどを設定することをおすすめします。 ⚠️
- シークレットキーの設定
skeet add secret <secretKey> コマンドを使って
OpenAI の Organization ID を環境変数に設定します。
$ skeet add secret CHAT_GPT_ORG ? Enter value for CHAT_GPT_ORG: <yourOpenAIOrganizationID>
同様に CHAT_GPT_KEY も設定します。
$ skeet add secret CHAT_GPT_KEY ? Enter value for CHAT_GPT_KEY: <yourOpenAIKey>
また、簡易的に試すには、functions/skeet/.secret.local か functions/skeet/.env に記述することもできますが、 この方法は、本番環境には反映されません。
- OpenAI の API Key を作成・取得

これで Skeet App を使う準備ができました 🎉
📱 ユーザー登録・ログイン認証 📱
$ skeet s
ローカルで skeetApp を起動している状態で、
http://localhost:19006/register (Next.js の場合: http://localhost:4200/auth/register)
にアクセスしてください。
メールアドレスとパスワードを入力してユーザー登録を行います。

作成が成功すると、コンソールログに以下のようなメッセージが表示されます。

リンクをクリックし、メールアドレスの認証を行ってください。
To verify the email address [email protected], follow this link: <Link>
成功すると、リンク先のページに以下のようなメッセージが表示されます。

✉️ OpenAI チャットルームの作成 ✉️
ログイン後、http://localhost:19006/user/open-ai-chat にアクセスしてください。 (Next.js の場合: http://localhost:4200/user/chat)
そして、チャットルームを作成します。
以下の設定を選択して、チャットルームを作成してください。
チャットルームの設定
| 項目名 | 説明 | 型 |
|---|---|---|
| Model | OpenAI API のモデルを選択します。 | gpt-3.5-turbo / gpt-4 |
| Max Tokens | OpenAI API の Max Tokens を設定します。 | number |
| Temperature | OpenAI API の Temperature を設定します。 | number |
| System Charactor | OpenAI API の System Charactor を設定します。 | string |

これで、チャットルームが使えるようになりました 🎉


